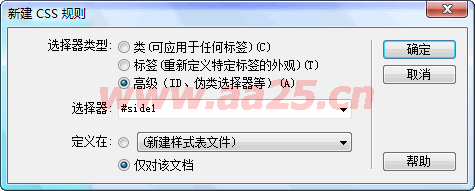
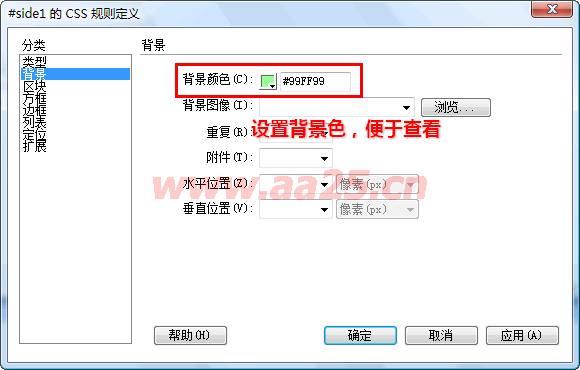
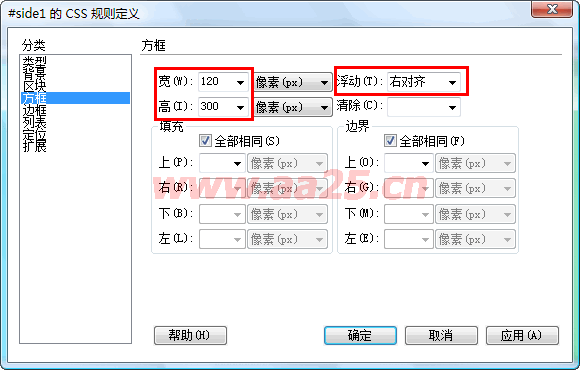
#side1 { background: #99FF99; height: 300px; width: 120px; float: right; }



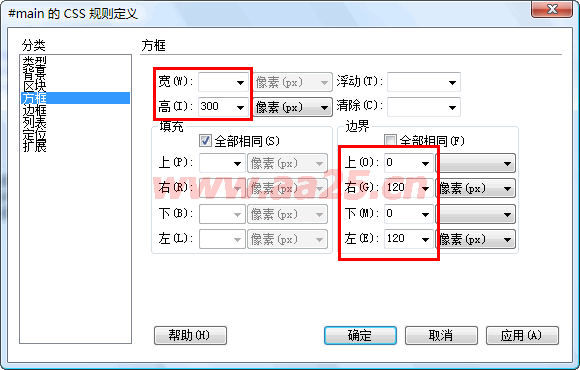
把原来#main样式的width:70%去掉,然后设置左右外边距各120px,让出左右列的宽度
#main { background: #99FFFF; height: 300px; margin:0 120px; }

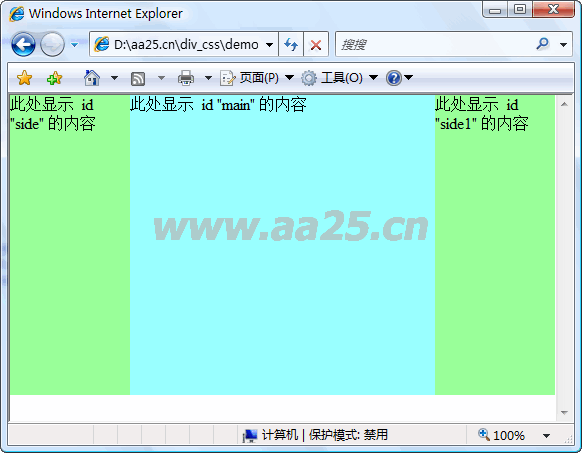
预览一下效果如下:

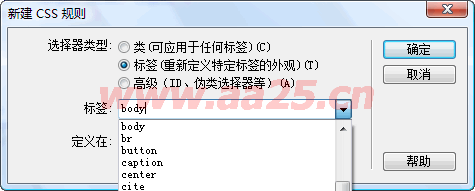
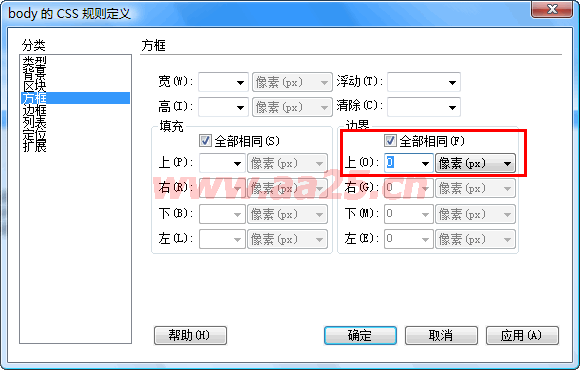
也许预览出来的效果和我的不一样,别急,还有一项设置,默认body是有外边距的,所以这里还得设置body的外边距为0;点击css面板上的新建按钮,然后在新建面板中选择:标签(重定义标签外观),然后选择body,设置body的边界为0即可。