二、两列固定宽度
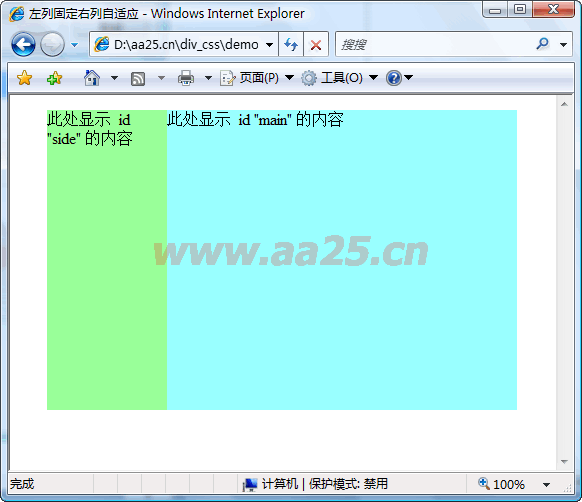
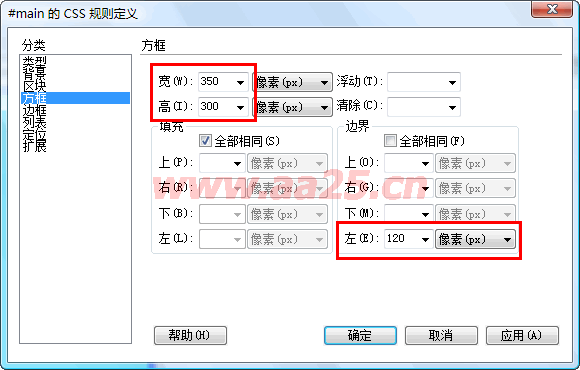
有了前面的基础,两列固定宽度就容易多了,只需要把#main的宽度由百分比改为固定值,如下图:

三、两列固定宽度居中
两列固定宽度居中,需要在两列固定宽度的基础上改进,在学一列固定宽度居中时,我们知道让它居中的方法,所以这里需要在这两个div之外再加一个父div:
<div id="content">
<div id="side">此处显示 id "side" 的内容</div>
<div id="main">此处显示 id "main" 的内容</div>
</div>
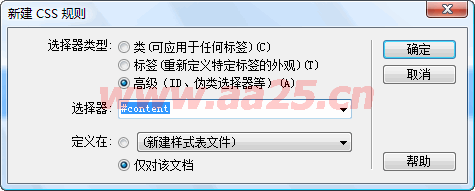
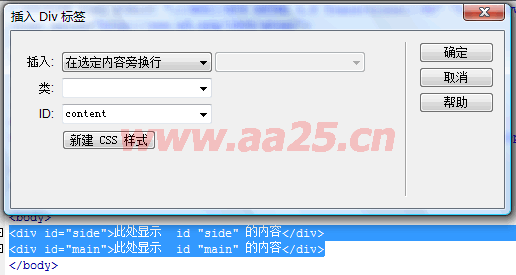
操作方法:在源代码里选中这两个div的代码后,点击工具栏上插入div按钮,填写id后确定,得到如上的代码

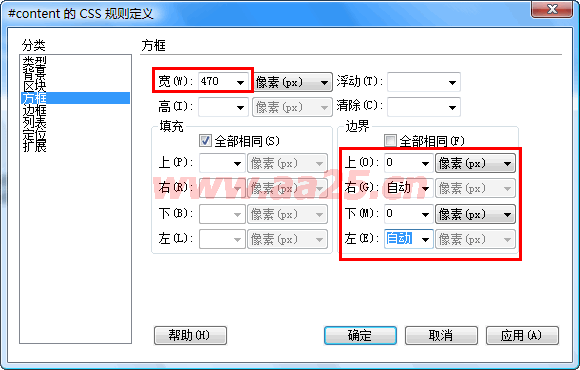
下面就需要设置#content的样式了,我们知道,#side的宽度为120px,#main宽度为350px,那么#content的宽度应该为这两者之和,然后设置#content居中,那么整体就居中了: