怎么定义1个DIV的?怎么新建一个css样式?
实例说明 -
新建说明:
分别我们来定义2个id和两个class样式的类。两个id的命名为aa和bb,两个class的命名为cc和dd
首先定义css样式 -
1、直接定义到方法
2个id为#aa{font-size:12px;},#bb{font-size:16px;};
2个class为.cc{font-size:18px;},.dd{font-size:22px;};
2、嵌入到的样式 -
-了解更多
<style>
#aa{font-size:12px;}
#bb{font-size:16px;}
.cc{font-size:18px;}
.dd{font-size:22px;}
</style>
以上为定义的css样式,接下来我们介绍css样式的css应用-案例展示 -
<div id="aa">我样式名为aa的id</div>
<div id="bb">我样式名为bb的id</div>
<div class="cc">我样式名为cc的class</div>
<div class="dd">我样式名为dd的class</div>
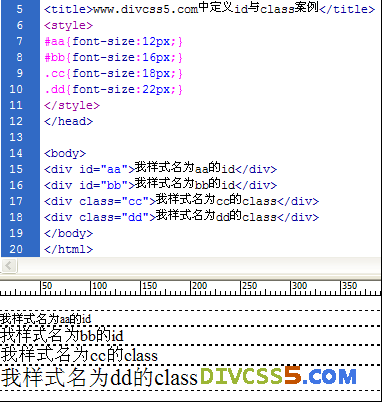
测试结果如下图

总结 -
总结定义在于,在定义css样式的时候定义前的“#”和“.”区别,这里注意的是“#”为id选择符,“.”为class的选择符,都需要用英文半角小写方式。

















送葒笣 东亚娱乐城118T。NET
zěńɡ58元綵唫 凯盛国际领取QQ 3576328066