引用文件到方法-css引入,css引用
使用不同的方法来引用表,最终到达的效果相同,但是使用不同方法应用的将影响到SEO及网页打开速度效率。
html引用css方法如下
1、直接在div中使用css样式制作网页
2、html中使用style自带式
3、使用@import引用外部CSS文件
4、使用引用外部CSS文件 推荐此方法
接下来我们将逐个讲解html引用css方法的例子
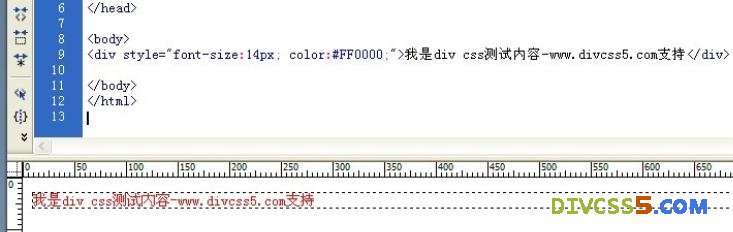
1、直接在html标签元素内嵌入css样式,如<div style="font-size:14px; color:#FF0000;">我是测试内容-www.divcss5.com支持</div> 效果如下图

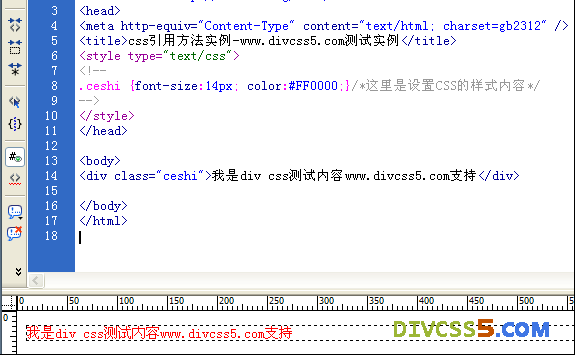
2、在html头部head部分内style声明插入代码如下:
<style type="text/css">
<!--
.ceshi {font-size:14px; color:#FF0000;}/*这里是设置CSS的样式内容*/
-->
</style>
具体方法如下图:

3、使用@import引用外部CSS文件方法
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>css引用方法实例-www.divcss5.com测试实例</title>
<style type="text/css">
<!--
@import url(wcss.css);/*这里是通过@import引用CSS的样式内容*/
-->
</style>
</head>
<body>
<div class="ceshi">我是div css测试内容www.divcss5.com支持</div>
</body>
</html>
Wcss.css文件内代码.ceshi {font-size:14px; color:#FF0000;}
效果如下图:

可以看出使用此方法和使用自带式引用css样式表方法有相同处,都是需要在html的head内使用style标签引用外部css。
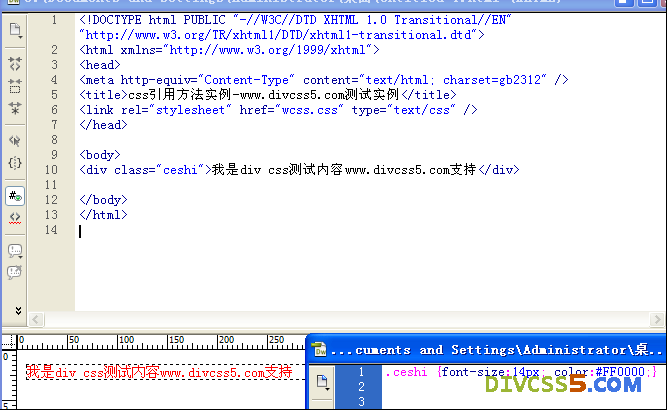
4、使用link来调用外部的css文件
在head放置<link rel="stylesheet" href="wcss.css" type="text/css" />来调用外部的wcss.css文件来实现html引用css文件
详细如下图

此方法就不需要style标签,而是直接通过link一个样式来引用外部样式
一般推荐使用link来引用外部的css样式方法。
使用link来引用外部的css的优势
1、有利于SEO,使用此方法引用外部css文件,将使得html页面的源代码少很多比起直接加入css样式,因为搜索引擎蜘蛛爬行网页的时候是不爬行css文件的,这样使得html源代码很少,使得蜘蛛爬行更快,处理更少,增大了此网页的权重,有利于排名。
2、节约html使得浏览器下载网页时候分开线程了,就像加载一个页面同时有两条线在打开一个页面道理,使得网页打开格外快。(用户浏览此网页的时候html源代码和css文件同时下载,使得更加快速)
3、修改网页的样式方便,只需修改css样式即可修改网页的美工样式,如果在网站项目中此方法,因整站应用了共用的css基本样式,这样修改整站风格样式根据快捷方便。

















ヌ鳥姩紅窇灬 VNS118T.NET
ヌ鳥姩紅窇灬 VNS118T.NET