DIV与SPAN区别及div与san用法篇
接下来了解在开发的时候在网页制作,特别是标签运用中div和span的区别及用法。新手在使用()开发网页的时候,遇到第一个问题是div与span有什么区别,什么时候用div,什么时候用span标签。
- 目录
-
DIV与SPAN的区别与特点 -
以下是在没有对开发网页页面设置时候情况下,系统默认情况下的介绍
div与span区别
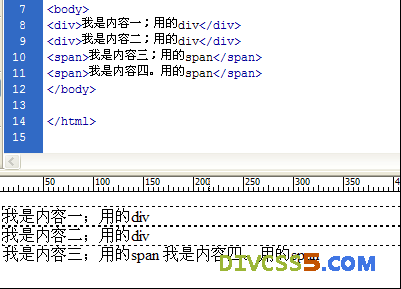
div占用的位置是一行,
span占用的是内容有多宽就占用多宽的空间距离,说明如下图

分析:从上图很容易知道“我是内容一;用的div”和“我是内容二;用的div”两个内容外部用的是<div>标签,他们得到样式是占用了一排空间(相当于换行一样);而“我是内容三;用的span”和“我是内容四;用的span”则,文字内容有多宽,就占用多宽距离,使用<span>标签和不使用一样效果。
小结: -
在网页开发的时候使用div和span都可以,通常可以理解为没有什么区别。但注意的是div占用一行,span不会占用一行,内容占多大宽度,span就有多宽。
扩展与提升 -
div内的span无需命名伪类,例子如下
如果div的class为yangshi,则对内的span设置属性则,代码如下
.yanshi span{属性及属性值}
图例实例演示效果 -

分析上图:可以得出span无需再命名伪类名,直接使用css继承属性来对span设置。这里本来div内的样式为对文字设置蓝色字,但是又通过继承方式设置了span的为文字为红色。
希望网站总结的css案例对你有帮助,这里是关于div与span区别及用法介绍讲解技术文章。

















