什么是CSS指针?这里指针是指属于与被属于的关系 如.yangshi .yangshi_a{...}
对于yangshi_a是yangshi 指向的样式
我们可以作1个实验来理解此CSS 指针 是什么
原样式
.yangshi{ width:300px; height:50px; border:1px solid #F00; margin:0 auto; text-align:right;}
.yangshi .yangshi_a{ float:left; width:30px; border:1px dashed #333;}
.yangshi .yangshi_b{ float:right; width:50px; border:1px dashed #333;}
<div class="yangshi">
<div class="yangshi_a">内容a</div>
<div class="yangshi_b">内容b</div>
</div>
<div class="clear"><img src="images/s.gif" /></div>
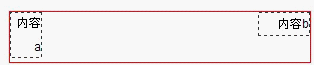
浏览器显示结果:

就我们以上实例来做
我们将.yangshi .yangshi_b{...} 改为.yangshic .yangshi_b{...}
得到 .yangshic .yangshi_b{ float:right; width:50px; border:1px dashed #333;}
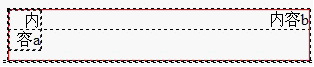
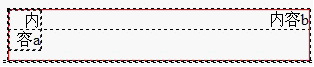
然后你浏览下结果

指针效果
是的 是不是感觉yangshi_b虽然我们 在DIV使用class调用了但是失效了
怎么多中间的虚线了
那就是因为DIV独占一行的特性出来了
而<div class="yangshi_b">内容b</div> 失效了
当然你会看到

是的 是因为CSS指针属性,看到改后yangshi_b可以理解父级(yangshic)不存在(或html中改后yangshi_b父级是yangshi而不是yangshic所以为导致yangshic指针到yangshi_b的样式失败)
这个CSS指针我们可以很好利用
比如以后我们统一命名 比如在一个网页中很多栏目标题我们就以.titles命名 我们可以利用CSS指针给他赋予不同父级 在不同地方使用并赋予不同CSS样式,利用这一特点 让我们维护更加容易,一看此命名就知道此处是某栏目标题意思
补充:
基础

















