CSS 属性选择器合并共享|优化
这里主要是讲的优化方面来讲解的合并。
代码属性合并好处1、节约CSS代码。从而节约CSS代码或字节,从而减少客户浏览器下载时间,使网页打开更加快捷。2、维护更方便。分组合并,让代码更加简便,维护更加快捷,以改一而同时改几个样式功能。
什么是CSS 属性选择器合并
CSS 属性选择器合并是指让具有相同属性代码选择器,将他们相同代码提取出来然后合并成一个CSS属性选择器,而他们命名以逗号隔开。如下图:
![]()
合并用法
1、将不同CSS选择器中各个相同代码(相同代码较多可使用,如果相同代码较少去合并反而造成代码臃肿)提取到一个未命名选择器里如"{""}"内。
如下演示代码
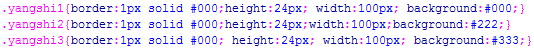
![]()
假如以上3个在一个页面里不同地方使用声明的样式选择器内的样式前部分相同,但是唯一(或有点不同),这个时候我们就为了方便以后修改维护及节约代码我们就可以将这3个CSS选择器合并。
2、提取相同样式“border:1px solid #000; height:24px; width:100px; ”并新建一个没有命名的选择器如下代码:
{border:1px solid #000; height:24px; width:100px; }
然后将三个样式命名以小写“逗号”+空格隔开放到各个新建无名选择器前如下:
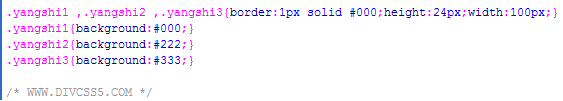
![]()
同时将那3个相同提取出来的去掉如下代码:

这样合并就完成,对比以前的

感觉是否简单多了。
当然CSS代码合并共享选择器,如果CSS代码少不能体现出来,如果代码多复杂将会体现出来他的优势。同时如果一个网站多个页面公用一个,要求网站内的背景栏目标题字体颜色、内容背景样式要改变几处将达到整站样式改变,使用此方法将各个不同CSS选择器中样式分别提取出来合并组合成一个新的共享CSS选择器,即可实现改变一处将改变整个如栏目、、等样式,这样将体现CSS优化优越性能。
基础

















