浏览器,作为一神器,帮我们打开了缤纷万千的网络世界窗口。而她发展到今天,也诞生了一个又一个的怀神版本,可能有人钟情于她的花哨,有人痴迷于她的速度……我们,作为重构工程师,必然要更关注他背后的技术革新,那就是css3的支持了!上次,加菲猫已经给我们演示了夸张的css3动画。而这次,我们从细节入手,看看css3遇到weibo,会给人什么期待 。
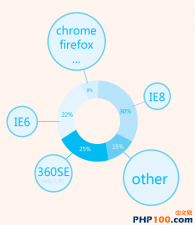
当然在这之前,得先了解下拜访weibo.com的各位大侠的神器占比:

PS:(数据来自新浪微博“产品数据分析后台”的2012年1月份浏览器占比)
图标中可以看出,IE6占比逐渐降低,而支持css3的浏览器,也占有了相当的份额,也就意味着,我们一方面可以更多有选择的放弃IE6的兼容,另外,也可以在支持CSS3的高版本浏览器上做更多的考虑。
而具体在哪些细节上可以考虑锦上添花呢?此文仅做抛砖引玉,探讨下哪些css3的效果可以在产品细节上有所呈现,而我们也会在此文之后,尽快在微博的优化中,把提到的这些逐步上线!
利用伪类提升用户体验
比如说文本,大家在浏览网页的时候,经常会用鼠标反选一些文字内容,用来方便阅读。这时候网页文字通常呈现高亮白色文字+蓝底背景色显示。如下图:

但是微博主站有不同的皮肤,深深浅浅。当遇到一个暗色皮肤背景,依然显示蓝底儿白字,那效果就不是特别帅气了。这时候,其实可以考虑用伪类selection为网页文字的高亮提供了设计方案,来改变反选展示效果。鼠标选中文字后可设置相应的背景色和文字色,甚至是透明。简单一个属性就体现了产品对用户操作的关怀,从而提升用户使用感受。

利用渐变字色提升视觉冲击
随着css3的广泛使用,文字色渐变效果也越来越受到设计师和前端工程师的青睐。一个良好的渐变可以使文字看起来有质感,仿佛刻在纸面上一样,从而给用户一个良好的视觉感受。我们可以利用CSS3支持的文字透明,显示背景渐变的方式来模拟文字渐变。再加上一些过渡动画效果,我们甚至可以模拟一个简单的跑马灯的效果了。如下图:

哈哈。不过别对这个设计当真。这只是一个示范,不代表我们UDC的品味。
利用鼠标交互提升快感
鼠标点击(click)、滑过(hover)、激活(active)操作仍是当今webPC端上最重要的几个交互方式。新浪微博上大部分的互动操作也来自于此。以V4宽版为例当前微博主站可以有鼠标交互操作的模块大致包括:顶导,左侧栏导航,勋章列表,feed区,右侧栏皮肤选择按钮,皮肤选择弹层……

比如微博左侧导航的勋章栏,那里的向下展开操作区,在鼠标滑过时虽然有背景色变换,但略显生硬。时间久了,也许用户会对这种变换感觉厌倦了。没关系,现在我们可以通过CSS3可以把这里玩儿活。CSS3过渡属性(transition)的出现,可以很好的解决这个问题。通过设定过渡时间,可以让这种效果有一个过程化的变化效果,让鼠标滑过的变化效果,用柔和的渐显渐隐来处理。这样便改善了突兀的视觉变化,同时给人一种优雅的操作感受。
那么延伸想象,当点击了勋章展开操作区之后,勋章模块由原来的一行,变成全部展开。嘭的一下,几十枚勋章跳出来,那这个展开效果是不是也可以采用刚刚那个柔和的方式展开呢?在CSS3诞生之前,这种效果只能通过js帮忙实现。而现在,这种效果交给CSS动画处理再合适不过了。CSS3不仅能够控制展开的速度函数,而且可以设置展开内容的透明度。当然,只有高级浏览器可享用哦,亲~

利用动画效果吸引眼球
在摄影作品中,讲究布局不要太死,要给照片“留口气”。借鉴到网页设计中,这个说法同样有它的存在意义。先看看我们的微博首页,各个模块之间挤在一起,看上去布局有点闷,这时候,右上角那个彩虹按钮就成了点睛之笔。

其实这个设计是延续了之前新浪博客的设计。如图

可能当时因为实现成本的原因,新浪博客这里使用flash设计了鼠标滑过的动画。我们再来看现在搜狐微博的例子,鼠标划过,柔和展开:

他主要通过js时间来控制按钮外层的class名123的切换,在连续切换三次后模拟了这种柔和的展开效果。

而现在的新浪微博的情况是用户鼠标滑过,彩虹简单跳一下,如果觉得“灵气”少了点,那么好,我们可以设法加上一些效果看看。
利用css3简单加上一些五角星欢快的旋转飞出,然后淡出的效果。这样给人一种欢快活泼的感觉,仿佛点击里会有一些惊喜。这样既满足了当今诸多互联网产品希望给页面添加活泼感的要求,又使得我们的页面不至于太闷,同时更能勾起用户的点击欲望。依次为五角星飞出的4个瞬间状态,如下图: