 [DIV&CSS] 引用CSS文件到html网页里方法 日期:2011-12-01 10:04:36 点击:547 好评:0
[DIV&CSS] 引用CSS文件到html网页里方法 日期:2011-12-01 10:04:36 点击:547 好评:0
引用CSS文件到html方法,引用CSS到html页面的方法介绍。...
 [DIV&CSS] 可视的Xhtml网页(CSS)的二维CSS元素图解 日期:2011-12-01 10:04:10 点击:86 好评:0
[DIV&CSS] 可视的Xhtml网页(CSS)的二维CSS元素图解 日期:2011-12-01 10:04:10 点击:86 好评:0
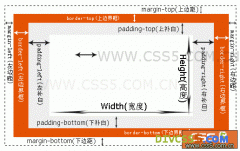
本页把CSS的元素编辑为二维的图片展示给大家来了解CSS元素的属性。...
 [DIV&CSS] div+css入门在线教程-PDF在线版 日期:2011-12-01 10:03:48 点击:161 好评:0
[DIV&CSS] div+css入门在线教程-PDF在线版 日期:2011-12-01 10:03:48 点击:161 好评:0
div+css入门pdf在线教程,在线CSS布局入门教程...
 [DIV&CSS] 解析谷歌将网页加载速度快慢作为影响排名重要因素 日期:2011-12-01 10:03:22 点击:79 好评:2
[DIV&CSS] 解析谷歌将网页加载速度快慢作为影响排名重要因素 日期:2011-12-01 10:03:22 点击:79 好评:2
解析谷歌将网页加载速度快慢作为影响排名重要因素div+css前景...
 [DIV&CSS] CSS3_CSS 3.0技术介绍 日期:2011-12-01 10:02:44 点击:84 好评:2
[DIV&CSS] CSS3_CSS 3.0技术介绍 日期:2011-12-01 10:02:44 点击:84 好评:2
本网页介绍css3即css 3.0技术,css3.0功能等知识。...
 [DIV&CSS] 50 个最佳 CSS3 教程大放送 日期:2011-11-24 14:58:04 点击:441 好评:0
[DIV&CSS] 50 个最佳 CSS3 教程大放送 日期:2011-11-24 14:58:04 点击:441 好评:0
本文收集了2011年最热门的50个CSS3教程,读者可根据这些教程轻松实现网页的设计。 1. Original Hover Effects with CSS3 本教程讲述应用CSS3实现风格迥异的鼠标悬停效果。 2. CSS3 Transitions Without Using :hover 本教程讲述应用CSS3实现动态变换效果。 3...
 [DIV&CSS] 【转载】CSS3实现背景颜色渐变 摘抄 日期:2011-11-15 09:41:40 点击:567 好评:0
[DIV&CSS] 【转载】CSS3实现背景颜色渐变 摘抄 日期:2011-11-15 09:41:40 点击:567 好评:0
CSS3实现背景颜色渐变 摘抄 一. Webkit浏览器 (1) 第一种写法: background:-webkit-gradient(linear ,10% 10%,100% 100%, color-stop(0.14,rgb(255,0,0)), color-stop(0.5,rgb(255,255,0)), color-stop(1,rgb(0,0,255))); 第一个参数:表示的是渐变的类型...
 [DIV&CSS] 【转载】CSS3圆角详解 日期:2011-09-27 21:50:56 点击:333 好评:0
[DIV&CSS] 【转载】CSS3圆角详解 日期:2011-09-27 21:50:56 点击:333 好评:0
CSS3是样式表(style sheet)语言的最新版本,它的一大优点就是支持圆角。 网页设计大师 Nicholas Zakas 的 最新文章 ,清晰易懂地解释了CSS3圆角的各个方面,非常值得学习。以下就是我翻译的中文版。 ========================================= CSS3圆角详...
 [DIV&CSS] 有利于SEO的DIV+CSS的命名规则 日期:2011-08-31 16:06:37 点击:359 好评:4
[DIV&CSS] 有利于SEO的DIV+CSS的命名规则 日期:2011-08-31 16:06:37 点击:359 好评:4
搜索引擎优化(seo)有很多工作要做,其中对代码的优化是一个很关键的步骤。为了更加符合SEO的规范,下面是目前流行的CSS+DIV的命名规则: 页头:header 登录条:loginBar 标志:logo 侧栏:sideBar 广告:banner 导航:nav 子导航:subNav 菜单:menu 子菜单:subMenu...
 [DIV&CSS] DIV+CSS专题:CSS HACK 日期:2011-04-23 18:51:46 点击:552 好评:0
[DIV&CSS] DIV+CSS专题:CSS HACK 日期:2011-04-23 18:51:46 点击:552 好评:0
什么是CSS hack?由于不同的浏览器,比如Internet Explorer 6,Internet Explorer 7,Mozilla Firefox等,对CSS的解析认识不一样,因此会导致生成的页面效果不一样,得不到我们所需要的页面效果。...