第七步:网站头部图标与logo部分的设计
为实现设计时的网页头部效果,我们需要以下两幅图:(点击另存,并相应修改文件名)
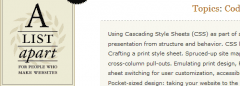
/images/headers/about.jpg

/images/general/logo_enlighten.gif

首先我们给#header层添加背景图案:
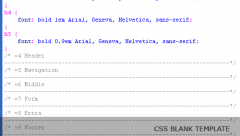
 Example Source Code [www.52css.com]
Example Source Code [www.52css.com]
#header {
height: 150px;
background: #db6d16
url(../images/headers/about.jpg);
}
height: 150px;
background: #db6d16
url(../images/headers/about.jpg);
}
我们使用的背景属性为一些简写的属性名,用其能规定背景的颜色,图案,图案的位置,是否重复以及如何重复。之所以把背景色设为桔黄色,是因为当用户使浏览器屏蔽图片时,网站的头部不会变的一片空白。应该注意到图片的路径是相对于css的存放位置而言的,而不是html文件,因此有"../"。
接着替换掉<h1></h1>标签里的"Enlighten Designs":
 Example Source Code [www.52css.com]
Example Source Code [www.52css.com]<div id="header">
<h1><img src="images/general/logo_enlighten.gif"
width="236" height="36" alt="Enlighten Designs" border="0" /></h1>
</div>
<h1><img src="images/general/logo_enlighten.gif"
width="236" height="36" alt="Enlighten Designs" border="0" /></h1>
</div>
logo_enlighten图片浮在头部的左上方,我们需要设置<h1>的属性值为:
 Example Source Code [www.52css.com]
Example Source Code [www.52css.com]
#header h1 {
margin: 0;
padding: 0;
float: right;
margin-top: 57px;
padding-right: 31px;
}
margin: 0;
padding: 0;
float: right;
margin-top: 57px;
padding-right: 31px;
}
这样我们使存在于<h1>层的图片向右浮动,并且上边距(margin-top)为57px,右间隙(padding-right)为31px,如下图所示:

注意:细心的你可能会发现我们使用了padding-right而不是margin-right,这是因为IE的怪毛病不少,它会在不定的地方无法正确显示margin-right/left属性,所以使用了padding(间隙,Dreamweaver中又被称为填充)属性。
作者提示:希望大家在以后的css编写过程中,尽量使用padding属性,以免造成浏览器调试麻烦。