| <script language="javascript" type="text/javascript" src="{dede:global.cfg_cmsurl/}/include/dedeajax2.js"></script>
<script language="javascript" type="text/javascript">
<!--
function CheckLogin(){
var taget_obj = document.getElementById('_userlogin');
myajax = new DedeAjax(taget_obj,false,false,'','','');
myajax.SendGet2("{dede:global.cfg_cmspath/}/member/ajax_loginsta.php");
DedeXHTTP = null;
}
-->
</script>
|
那么,我这里为什么没有加这段代码呢?这是因为默认主页模板文件index.htm里,已经包涵了这段代码。如果没有,或被自己删除了,请添加在index.htm里</head>之前。
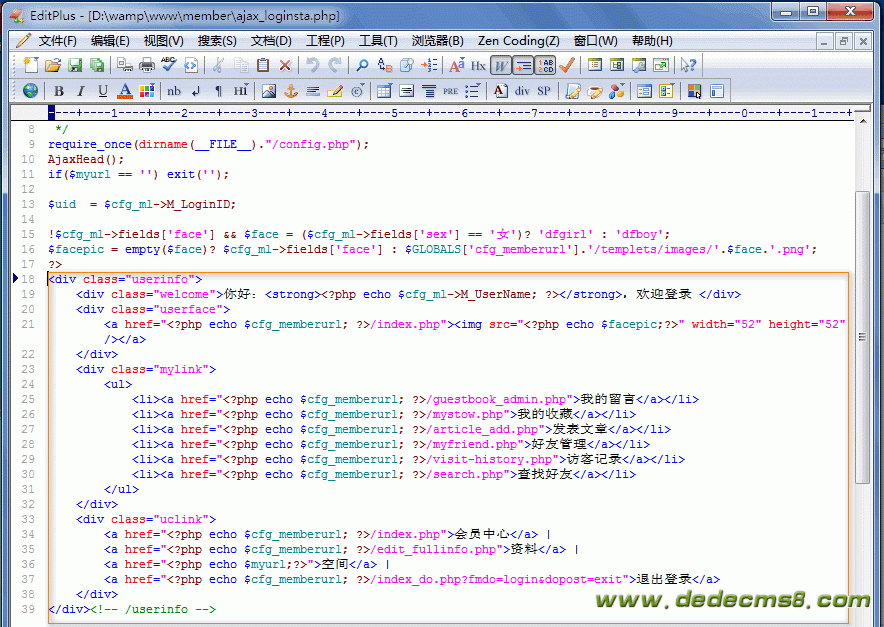
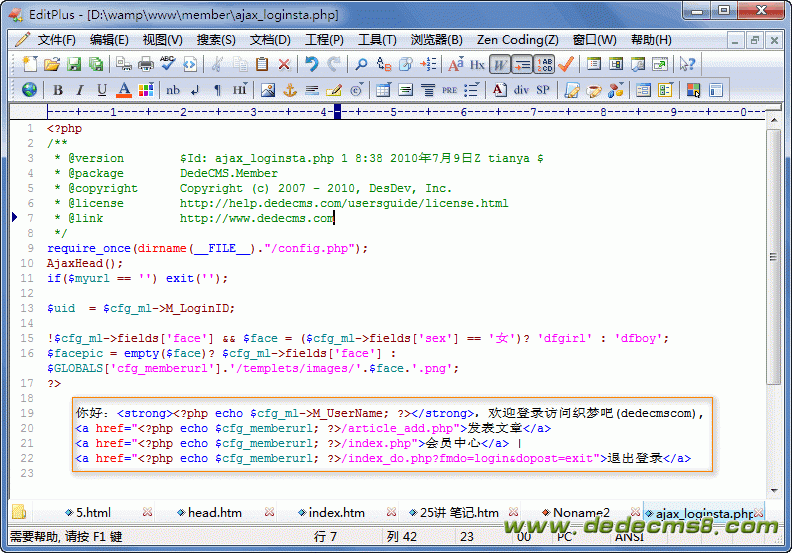
3、打开member/ajax_loginsta.php文件,找到如下代码,

DedeCMS自学教程5、织梦CMS顶部添加横向登录框 图4
上图红色框内的代码,即为登录成功后,返回用户信息。多数时候,我们的顶部导航没太宽的地方,以显示这些数据,所有完全没必要全部返回这些信息,可以适当减少几项,并且对div做美化,以达到美观体验。这里,简单做下调整,如下:

DedeCMS自学教程5、织梦CMS顶部添加横向登录框5
下载上图已修改好的文件ajax_loginsta.php:
 |
ajax_loginsta.rar |
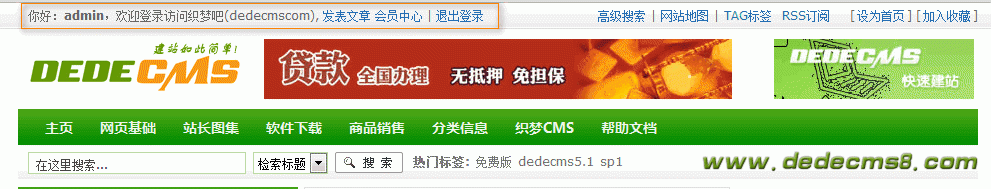
下载后替换member目录下的同名文件。更新生成后,可以看到如下效果:

DedeCMS自学教程5、织梦CMS顶部添加横向登录框 图6
OK,这样一个顶部横向登录框就制作完了。这里是织梦吧-DedeCMS自学教程5、织梦CMS顶部添加横向登录框,转载请注明出处:http://www.dedecms8.com/dedecms/dedecms-ad/10832.html,谢谢合作。欢迎大家加DedeCMS8-QQ群:116456974交流学习。
标签:
dedecms自学教程
dede横向登录