1、在线制作一个ico图标,推荐制作网站:http://ico.55.la/。制作好后,将favicon.ico图标放在站点根目录下。

图 DedeCMS自学教程12-1
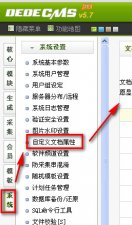
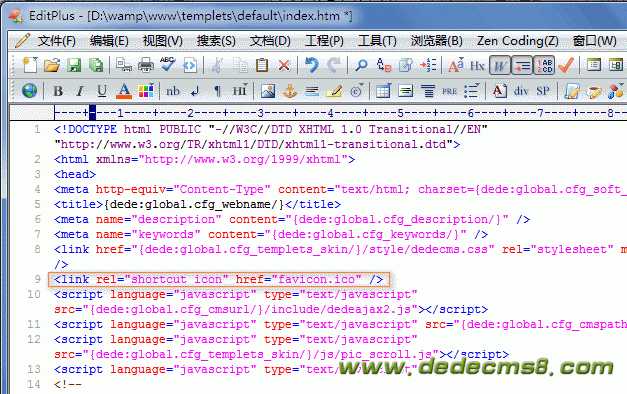
2、在index.htm的<head></head>标签之间,写入如下代码:
| <link rel="shortcut icon" href="favicon.ico" /> |
如图:

图 DedeCMS自学教程12-2
3、favicon.ico会显示在哪?有什么作用?
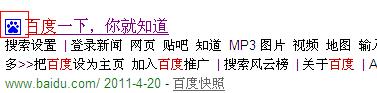
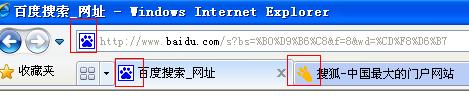
favicon.ico是网站标志,一般显示在浏览器的地址栏或者在标签上,可以加深客户对网站的印象;另外,还可以显示搜索引擎的搜索结果中,提高网站知名度、可信度。

图12-3 favicon.ico图标在搜索结果中显示

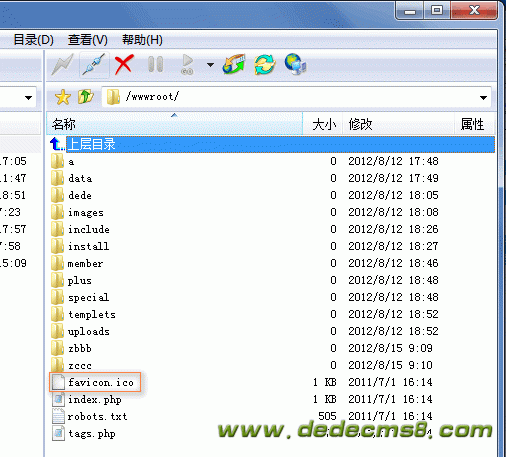
图12-4 favicon.ico图标在浏览器中显示
如上操作后,可能不会立即看到效果,浏览器缓存的缘故。本文是DedeCMS自学教程12:织梦CMS站点favicon.ico图标的放置,转载请保留网址:http://www.dedecms8.com/dedecms/dedecms-ad/10853.html,谢谢合作。欢迎大家加DedeCMS8-QQ群:116456974交流学习。
标签:
dedecms自学教程