Dreamweaver CS3集成了AJAX框架Spry,使得我最近对Spry感上了兴趣。
再次说明下 Spry是Adobe公司推出的AJAX框架 ,所谓AJAX框架,就先谈目前流行的Web2.0。
1,这些Web2.0站点从页面形式上来看,页面与浏览者的交互很时尚、也很人性化。比如注册信息时输入邮箱不规则,页面立即提示……当然这在 Web2.0之前已有应用,但是从来没有哪个时候像现在如此推崇此类即时检测等很符合用户体验的技术,这些脱离不了Javascript脚本的编写,其已 属于AJAX的定义范畴。
2,当然AJAX不仅仅是这些,比如要做个“TabPane 选项卡”很炫酷的页面展示功能,我们手写Javascript脚本就比较的费事,当然还有很多的在Web2.0站点看到的比如“显示和隐藏”、“淡入淡 出”等特效,这些都离不开Javascript,而现在我们也称为AJAX技术。
3,AJAX最核心的技术就是数据处理的能力,并能进行远程异步处理的能力,主要集中在对XML数据的数据交互上。
所有这些,Javascript占最大比重,XHTML、CSS作为表现形式而存在、因XML涉及的XSLT、XPATH等技术融入其中,还有 相关的DOM操作,这些所有有需要功能文件的组合体就构成了AJAX框架(如果可以,你也可以自己写一个AJAX框架给大家使用)。
Adobe Spry 介绍页有这样一句话:
With Spry, you can use HTML code, CSS code, and a minimal amount of JavaScript to incorporate XML data into your HTML documents, create widgets such as accordions and menu bars, and add different kinds of effects to various page elements.
使用Spry框架,用HTML、CSS、JavaScript就可以在HTML文章中展现XML数据、建立诸如炫酷菜单的一些界面,还有其他的一些页面特效(大体上分了三类内容,这也是Spry AJAX框架所具备的)。
由此,学习Spry就可以从如下三点开始:
Working with Spry widgets
Working with Spry Effects
Working with Spry XML Data Sets
前天关于 Dreamweaver CS3集成Spry效果试用 就是Spry widgets中的一例,今天介绍的表单检测还属其中内容。
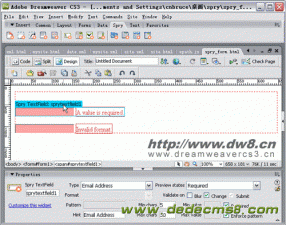
在页面中插入“Spry”-“Spry validation text field”文本框之后,在选中该表单元素之后除了显示其元素属性以外,在选择该表单元素之上的蓝色文本“Spry TextField”,属性面板中显示了表单验证相关的选项内容。
比如下图就是选择“Type”是“Email Address”的邮件输入检测,触发的动作默认是“Submit”,当然自己也可以选择“Blur”或“Change”,对于这些操作,则要求使用者具 备简单的Javascript知识。还可以设置默认文本提示,是否必须填写等。

这些操作,对于有Dreamweaver经验的用户来说,曾经是在DW的脚本行为中的操作,不过那些显示的是弹出警告框,而现在是紧随表单元素之后的即时显示的文字信息,相比较一下哪个更让用户觉得亲切呢?——这就是Web2.0在表现形式上质的飞跃。
利用Spry框架提供这些操作不仅生成基于标准的XHTML+CSS代码,还能完成完善用户体验的页面功能,这是在Dreamweaver cs3初试Spry的体会。
下面再试用下Spry框架的Effects和XML Data,相信更精彩。