一、基本概念
什么是Canvas
<canvas> 是一个新的 HTML 元素,这个元素在 HTML5 中被定义。这个元素通常可以被用来在 HTML 页面中通过 JavaScript 进行绘制图形、合成图像等等操作,也可以用来做一些动画。当然,目前 HTML5 规范还在草稿阶段,正式发布也许要等到2010年,不过现在已经有不少浏览器已经支持了部分 HTML5 规范。目前支持 canvas 元素的浏览器有 Firefox 3+、Safari 4、Chrome 2.0+ 等,因此,在运行本页中的例子时,请确保你使用的是上述浏览器之一。
尽管在 Mozilla 已经有不少关于 Canvas 的教程,我还是决定把自己的学习过程记录下来。如果觉得我写的不够明白,那么你可以在参考资料中找到 Mozilla 网站上 Canvas 教程的链接。
另外,可以在这里 找到一些有趣的 Canvas 示例
开始使用 Canvas
使用 Canvas 很简单,与使用其他 HTML 元素一样,只需要在页面中添加一个 <canvas> 标签即可:
<canvas id="screen" width="400" height="400"></canvas>
当然,这样只是简单的创建了一个 Canvas 对象而已,并没有对它进行任何操作,这个时候的 canvas 元素看上去与 div 元素是没什么区别的,在页面上什么都看不出来:)
另外,canvas 元素的大小可以通过 width 与 height 属性来指定,这与 img 元素有点相似。
Canvas 的核心:Context
前面说到可以通过 JavaScript 来操作 Canvas 对象来进行绘制图形、合成图像等操作,这些操作并不是通过 Canvas 对象本身来进行的,而是通过 Canvas 对象的一个方法 getContext 获取 Canvas 操作上下文来进行。也就是说,在后面我们使用 Canvas 对象的过程中,都是与 Canvas 对象的 Context 打交道,而 Canvas 对象本身可以用来获取 Canvas 对象的大小等信息。
要获取 Canvas 对象的 Context 很简单,直接调用 canvas 元素的 getContext 方法即可,在调用的时候需要传递一个 Context 类型参数,目前可以用的并且是唯一可以用的类型值就是 2d:
<canvas id="screen" width="400" height="400"></canvas>
<script type="text/javascript">
var canvas = document.getElementById("screen");
var ctx = canvas.getContext("2d");
</script>
Firefox 3.0.x 的尴尬
Firefox 3.0.x 虽然支持了 canvas 元素,但是并没有完全按照规范来实现,规范中的 fillText、 measureText 两个方法在 Firefox 3.0.x 中被几个 Firefox 特有的方法代替,因此在 Firefox 3.0.x 中使用 Canvas 时需要先 fix 这个几个方法在不同浏览器中的差别。
下面这代码取自 Mozilla Bespin 项目,它修正了 Firefox 3.0.x 中 Canvas 的 Context 对象与 HTML5 规范不一致的地方:
function fixContext(ctx) {
// * upgrade Firefox 3.0.x text rendering to HTML 5 standard
if (!ctx.fillText && ctx.mozDrawText) {
ctx.fillText = function(textToDraw, x, y, maxWidth) {
ctx.translate(x, y);
ctx.mozTextStyle = ctx.font;
ctx.mozDrawText(textToDraw);
ctx.translate(-x, -y);
};
}
// * Setup measureText
if (!ctx.measureText && ctx.mozMeasureText) {
ctx.measureText = function(text) {
if (ctx.font) ctx.mozTextStyle = ctx.font;
var width = ctx.mozMeasureText(text);
return { width: width };
};
}
// * Setup html5MeasureText
if (ctx.measureText && !ctx.html5MeasureText) {
ctx.html5MeasureText = ctx.measureText;
ctx.measureText = function(text) {
var textMetrics = ctx.html5MeasureText(text);
// fake it 'til you make it
textMetrics.ascent = ctx.html5MeasureText("m").width;
return textMetrics;
};
}
// * for other browsers, no-op away
if (!ctx.fillText) {
ctx.fillText = function() {};
}
if (!ctx.measureText) {
ctx.measureText = function() { return 10; };
}
return ctx;
}
注意:到 Opera 9.5 为止,Opera 还不支持 HTML5 规范中 Canvas 对象的 fillText 以及其相关方法和属性。
Hello, Canvas!
在对 Canvas 进行了一些初步了解后,开始来写我们的第一个 Canvas 程序,闻名的 HelloWorld 的又一个分支“Hello, Canvas”:
<canvas id="screen" width="400" height="400"></canvas>
<script type="text/javascript">
(function() {
var canvas = document.getElementById("screen");
var ctx = fixContext(canvas.getContext("2d"));
ctx.font = "20pt Arial";
ctx.fillText("Hello, Canvas!", 20, 20);
ctx.fillText("www.xujiwei.com", 20, 50);
function fixContext(ctx) {
// * upgrade Firefox 3.0.x text rendering to HTML 5 standard
if (!ctx.fillText && ctx.mozDrawText) {
ctx.fillText = function(textToDraw, x, y, maxWidth) {
ctx.translate(x, y);
ctx.mozTextStyle = ctx.font;
ctx.mozDrawText(textToDraw);
ctx.translate(-x, -y);
};
}
// * Setup measureText
if (!ctx.measureText && ctx.mozMeasureText) {
ctx.measureText = function(text) {
if (ctx.font) ctx.mozTextStyle = ctx.font;
var width = ctx.mozMeasureText(text);
return { width: width };
};
}
// * Setup html5MeasureText
if (ctx.measureText && !ctx.html5MeasureText) {
ctx.html5MeasureText = ctx.measureText;
ctx.measureText = function(text) {
var textMetrics = ctx.html5MeasureText(text);
// fake it 'til you make it
textMetrics.ascent = ctx.html5MeasureText("m").width;
return textMetrics;
};
}
// * for other browsers, no-op away
if (!ctx.fillText) {
ctx.fillText = function() {};
}
if (!ctx.measureText) {
ctx.measureText = function() { return 10; };
}
return ctx;
}
})();
</script>
运行示例,Canvas 对象所在区域显示出“Hello, World!”,这正是代码中 ctx.fillText("Hello, World!", 20, 20); 的作用。
fillText 以及相关属性
fillText 方法用来在 Canvas 中显示文字,它可以接受四个参数,其中最后一个是可选的:
void fillText(in DOMString text, in float x, in float y, [Optional] in float maxWidth);
其中 maxWidth 表示显示文字时最大的宽度,可以防止文字溢出,不过我在测试中发现在 Firefox 与 Chomre 中指定了 maxWidth 时也没有任何效果。
在使用 fillText 方法之前,可以通过设置 Context 的 font 属性来调整显示文字的字体,在上面的示例中我使用了“20pt Arial”来作为显示文字的字体,你可以自己设置不同的值来看具体的效果。
二、路径
图形的基础 - 路径
在 Canvas 中,所有基本图形都是以路径为基础的,也就是说,我们在调用 2dContext 的 lineTo、rect 等方法时,其实就是往已经的 context 路径集合中再添加一些路径点,在最后使用 fill 或 stroke 方法进行绘制时,都是依据这些路径点来进行填充或画线。
在每次开始绘制路径前,都应该使用 context.beginPath() 方法来告诉 Context 对象开始绘制一个新的路径,否则接下来绘制的路径会与之前绘制的路径叠加,在填充或画边框时就会出现问题。在绘制完成路径后,可以直接使用 context.closePath() 方法来关闭路径,或者手动关闭路径。另外,如果在填充时路径没有关闭,那么 Context 会自动调用 closePath 方法将路径关闭。
基本路径方法
1. beginPath, closePath
这两个方法在前面已经介绍过,分别用来通知 Context 开始一个新的路径和关闭当前的路径。
在 Canvas 中使用路径时,应该要保持一个良好的习惯,每次开始绘制路径前都要调用一次 beginPath 方法,否则画出来的效果难看不说,还会严重影响性能。
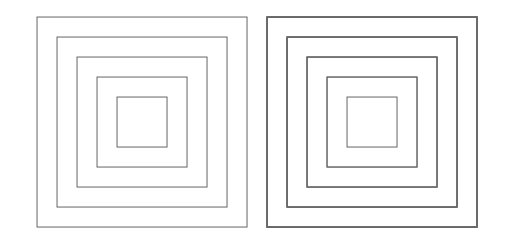
在下面这张图中,左边的图形在每次绘制矩形前都调用了一次 beginPath 来清除之前的路径并重新开始绘制新的路径,而后面的图形则就只在绘制所有图形前调用了一次 beginPath 来清除路径,因此,虽然这里是使用的边框色是 #666,但是右边的图形颜色比左边的深一些,因为每次使用 stroke 绘制边框时,会把之前的路径再次绘制一遍,叠加起来颜色就比原来深一些。

<canvas id="canvas" width="500" height="500"></canvas>
<script type="text/javascript">
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
ctx.strokeStyle = "#666";
function useBeginPath() {
for (var i = 0; i < 5; ++i) {
ctx.beginPath();
ctx.rect(10 + i*20, 10 + i*20, 210 - i*40, 210 - i*40);
ctx.stroke();
}
}
function notUseBeginPath() {
ctx.beginPath();
for (var i = 0; i < 5; ++i) {
ctx.rect(240 + i*20, 10 + i*20, 210 - i*40, 210 - i*40);
ctx.stroke();
}
}
useBeginPath();
notUseBeginPath();
</script>
在 Context 中路径数较少时,如果不考虑显示效果,性能上还可以接受,但是如果 Context 中的路径数很多时,在开始绘制新路径前不使用 beginPath 的话,因为每次绘制都要将之前的路径重新绘制一遍,这时性能会以指数下降。
因此,除非有特殊需要,每次开始绘制路径前都要调用 beginPath 来开始新路径。
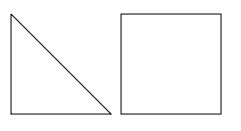
2. 移动与直线 moveTo, lineTo, rect

<canvas id="canvas" width="500" height="500"></canvas>
<script type="text/javascript">
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
ctx.beginPath();
ctx.moveTo(10, 10);
ctx.lineTo(110,110);
ctx.lineTo(10, 110);
ctx.lineTo(10, 10);
ctx.stroke();
ctx.beginPath();
ctx.rect(120, 10, 100, 100);
ctx.stroke();
</script>
void moveTo(in float x, in float y);
在 Canvas 中绘制路径,一般是不需要指定起点的,默认的起点就是上一次绘制路径的终点,因此,如果需要指定起点的话,就需要使用 moveTo 方法来指定要移动到的位置。
void lineTo(in float x, in float y);
lineTo 方法则是绘制一条直接路径到指定的位置。在调用完 lineTo 方法后,Context 内部的绘制起点会移动到直线的终点。
void rect(in float x, in float y, in float w, in float h);
rect 方法用来绘制一个矩形路径,通过参数指定左上角位置以及宽和高。在调用 rect 后,Context 的绘制起点会移动到 rect 绘制的矩形的左上角。
rect 方法与后面要介绍的 arc 方法与其他路径方法有一点不同,它们是使用参数指定起点的,而不是使用 Context 内部维护的起点。
3. 曲线 arcTo, arc, quadraticCurveTo, bezierCurveTo
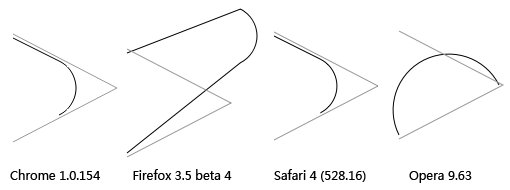
void arcTo(in float x1, in float y1, in float x2, in float y2, in float radius);
按照 WHATWG 文档的说明,这个方法是画一个与两条射线相切的的圆弧,两条射线其中一条为穿过 Context 绘制起点,终点为 (x1, y1),另外一条为穿过 (x2, y2),终点为 (x1, y1),这条圆弧为最小的与这两条射线相切的圆弧。在调用完 arcTo 方法后,将 圆弧与 射线 (x1, y1)-(x2, y2) 的切点添加到当前路径中,做为下次绘制的起点。
在测试中发现,Firefox 和 Opera 目前对这个方法的支持并不好,只有 Chrome 和 Safari 4 能绘制出正确的路径。

<canvas id="canvas" width="500" height="500"></canvas>
<script type="text/javascript">
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
ctx.beginPath();
ctx.strokeStyle = "#000";
ctx.translate(200, 200);
ctx.moveTo(10, 10);
ctx.arcTo(110, 60, 10, 110, 30);
ctx.stroke();
ctx.beginPath();
ctx.strokeStyle = "#999";
ctx.moveTo(10, 6);
ctx.lineTo(114, 60);
ctx.lineTo(10, 114);
ctx.stroke();
</script>
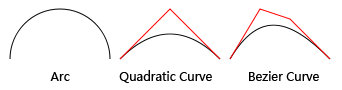
void arc(in float x, in float y, in float radius, in float startAngle, in float endAngle, in boolean anticlockwise);
arc 方法用来绘制一段圆弧路径,通过圆心位置、起始弧度、终止弧度来指定圆弧的位置和大小,这个方法也不 依赖于 Context 维护的绘制起点。而在画圆弧时的旋转方向则由最后一个参数 anticlockwise 来指定,如果为 true 就是逆时针,false 则为顺时针。
void quadraticCurveTo(in float cpx, in float cpy, in float x, in float y);
quadraticCurveTo 方法用来绘制二次样条曲线路径,参数中 cpx 与 cpy 指定控制点的位置,x 和 y 指定终点的位置,起点则是由 Context 维护的绘制起点。
void bezierCurveTo(in float cp1x, in float cp1y, in float cp2x, in float cp2y, in float x, in float y);
bezierCurveTo 方法用来绘制贝塞尔曲线路径,它与 quadraticCurveTo 相似,不过贝塞尔曲线有两个控制点,因此参数中的 cp1x, cp1y, cp2x, cp2y 用来指定两个控制点的位置,而 x 和 y 指定绺的位置。

<canvas id="canvas" width="500" height="500"></canvas>
<script type="text/javascript">
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
ctx.translate(10, 10);
ctx.beginPath();
ctx.arc(50, 50, 50, 0, Math.PI, true);
ctx.stroke();
// quadraticCurveTo
ctx.beginPath();
ctx.strokeStyle = "#000";
ctx.moveTo(110, 50);
ctx.quadraticCurveTo(160, 0, 210, 50);
ctx.stroke();
ctx.beginPath();
ctx.strokeStyle = "red";
ctx.moveTo(110, 50);
ctx.lineTo(160, 0);
ctx.lineTo(210, 50);
ctx.stroke();
// bezierCurveTo
ctx.beginPath();
ctx.strokeStyle = "#000";
ctx.moveTo(220, 50);
ctx.bezierCurveTo(250, 0, 280, 10, 320, 50);
ctx.stroke();
ctx.beginPath();
ctx.strokeStyle = "red";
ctx.moveTo(220, 50);
ctx.lineTo(250, 0);
ctx.lineTo(280, 10);
ctx.lineTo(320, 50);
ctx.stroke();
</script>
4. fill, stroke, clip
fill 与 stroke 这两个方法很好理解,分别用来填充路径与绘制路径线条。
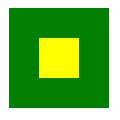
clip 方法用来给 Canvas 设置一个剪辑区域,在调用 clip 方法之后的代码只对这个设定的剪辑区域有效,不会影响其他地方,这个方法在要进行局部更新时很有用。默认情况下,剪辑区域是一个左上角在 (0, 0),宽和高分别等于 Canvas 元素的宽和高的矩形。

在画这个图时,虽然两次都是使用 fillRect(0, 0, 100, 100) 填充了一个 100x100 大小矩形,但是显示的结果却是第二次填充的只是中间的一小块,这是因为在两次填充之间使用 clip 方法设定了剪辑区域,这样第二次填充时只会影响到所设定的中间那一小部分区域。
<canvas id="canvas" width="500" height="500"></canvas>
<script type="text/javascript">
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
ctx.translate(10, 10);
// fill a green rectangle
ctx.fillStyle = "green";
ctx.fillRect(0, 0, 100, 100);
// set the clipping region
ctx.beginPath();
ctx.rect(30, 30, 40, 40);
ctx.clip();
ctx.stroke();
// fill a yellow rectangle
ctx.fillStyle = "yellow";
ctx.fillRect(0, 0, 100, 100);
</script>
5. clearRect, fillRect, strokeRect
这三个方法并不是路径方法,而是用来直接处理 Canvas 上的内容,相当于 Canvas 的背景,调用这三个方法也不会影响 Context 绘图的起点。
要清除 Canvas 上的所有内容时,可以直接调用 context.clearRect(0, 0, width, height) 来直接清除,而不需要使用路径方法绘制一个与 Canvas 同等大小的矩形路径再使用 fill 方法去清除。
结语
通过 Canvas 的路径方法,可以使用 Canvas 处理一些简单的矢量图形,这样在缩放时也不会失真。不过 Canvas 的路径方法也不是很强大,至少连个椭圆的路径都没有……
参考资料
1. The Canvas Element, WHATWG