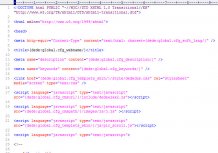
| <div style="width:450px;"> <div style="width:200px;height:200px;border: 000 1px solid;float:left;">1-1 </div> <div style="width:200px;height:200px;border: 000 1px solid;float:right;">1-2 </div> <div style="width:200px;height:200px;border: 000 1px solid;float:left;">2-1 </div> <div style="width:200px;height:200px;border: 000 1px solid;float:right;">2-2 </div> <div style="width:200px;height:200px;border: 000 1px solid;float:left;">3-1 </div> <div style="width:200px;height:200px;border: 000 1px solid;float:right;">3-2 </div> </div> |
标签:
三行两列