* 框架的(Frameset):专门针对框架页面设计使用的DTD,如果你的页面中包含有框架,需要采用这种DTD,完整代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
我们选择什么样的DOCTYPE
理想情况当然是严格的DTD,但对于我们大多数刚接触web标准的设计师来说,过渡的DTD(XHTML 1.0 Transitional)是目前理想选择。因为这种DTD还允许我们使用表现层的标识、元素和属性,也比较容易通过W3C的代码校验。
注:上面说的"表现层的标识、属性"是指那些纯粹用来控制表现的tag,例如用于排版的表格、背景颜色标识等。在XHTML中标识是用来表示结构的,而不是用来实现表现形式,我们过渡的目的是最终实现数据和表现相分离。
打个比方:人体模特换衣服。模特就好比数据,衣服则是表现形式,模特和衣服是分离的,这样你就可以随意换衣服。而原来HTML4中,数据和表现是混杂在一起的,要一次性换个表现形式非常困难。呵呵,有点抽象了,这个概念需要我们在应用过程中逐步领会。
补充
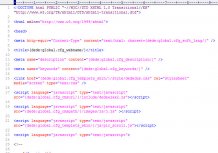
DOCTYPE声明必须放在每一个XHTML文档最顶部,在所有代码和标识之上。

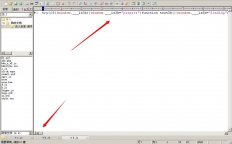
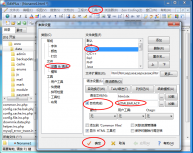
一般可以用简单方法可以选择标准的DOCTYPE声明,通过Adobe Dreamweaver软件来新建“CTRL+N”将弹出

然后点击左下角的“首选参数”来配置,以上即是DIV+CSS网站总结关于DOCTYPE声明及DOCTYPE声明的作用介绍。
推荐DOCTYPE声明(常用DOCTYPE声明):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
DIVCSS5推荐使用最新简便DOCTYPE声明方法:
| <!DOCTYPE html> <html> <head> 其它内容.... .... </html> |