DedeCMS与Ueditor百度编辑器整合图文教程
一、下载UE
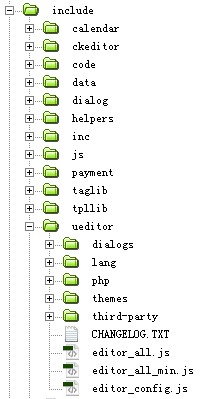
最新版本是 1.2.3.0 ,请自己下载PHP版本(本人是PHP版本 UFT-8版)。下载完成后,会得到以下这样的目录结构的

UE文件说明:
_examples 是存放示例的文件夹
_src 存放是各功能未压缩的JS源码
dialogs 是存放各个弹出窗口应用功能的文件,包含html,js
lang 是存放编辑器语言的文件,有中文和E文
php 是存放文件上传、涂鸦、远程图片、在线图片管理,添加视频的php源码文件,可以按自己的需求修改
themes 当然就是主题样式图片存放的地方
third-party 是第三方插件文件存放地方。
editor_ajj.js 此文件是所有_src里的js源码的合集
editor_all_min.js 此文件是editor_all.js的压缩版
editor_config.js 此文件是UE的配置文件
二、复制UE到DD
UE除了_example以及_src之外,其它的文件全部复制到DD的include文件夹下!完成后UE在DD里边的结构如下图:

三、修改 include/inc/inc_fun_funAdmin.php 让 DD 能够调用到 UE
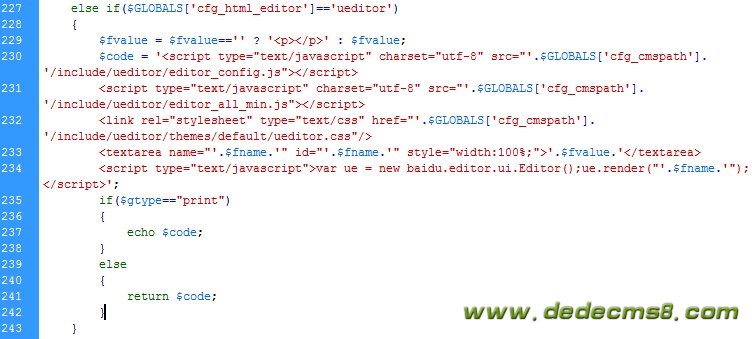
打开 include/inc/inc_fun_funAdmin.php ,大约150行,有个function SpGetEditor,这是DD调用编辑器的,我们要修改它,达到能够调用UE,下拉到226行左右,加上以下代码:
else if($GLOBALS['cfg_html_editor']=='ueditor')
{
$fvalue = $fvalue=='' ? '<p></p>' : $fvalue;
$code = '<script type="text/javascript" charset="utf-8" src="'.$GLOBALS['cfg_cmspath'].'/include/ueditor/editor_config.js"></script>
<script type="text/javascript" charset="utf-8" src="'.$GLOBALS['cfg_cmspath'].'/include/ueditor/editor_all_min.js"></script>
<link rel="stylesheet" type="text/css" href="'.$GLOBALS['cfg_cmspath'].'/include/ueditor/themes/default/ueditor.css"/>
<textarea name="'.$fname.'" id="'.$fname.'" style="width:100%;">'.$fvalue.'</textarea>
<script type="text/javascript">var ue = new baidu.editor.ui.Editor();ue.render("'.$fname.'");</script>';
if($gtype=="print")
{
echo $code;
}
else
{
return $code;
}
}
复制代码
如下图:

四、修改 include/ueditor/editor_config.js
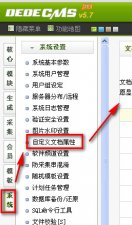
修改了28、147行,就后台就可以直接使用UE了!
除了28、147行,其它的地方,影响与它功能结合的php返回给编辑器的路径。
28行:URL = ‘/include/ueditor/’ 配置UE在DD里的路径
45行:,imagePath:"/" 图片上传
52行:,scrawlPath:"/" 涂鸦
56行:,filePath:"/" 附件上传
62行:,catcherPath:"/" 远程图片
69行:,imageManagerPath:"/" 在线图片管理
147行:,allHtmlEnabled:false 此处去掉注释,影响保存内容时是否包含多余的HTML
五、结合第四步,45行,修改图片上传路径
修改 include/ueditor/php/imageUp.php
首先,修改上传路径,路径为DD根目录下的upload,这个看个人需要,然后要判定目录是否存在,不存在则自动创建,最后为上传目录,加一级images,存放图片就在images下!此处不用再自动创建,这个工作留给公共上传类Uploader.class.php

然后,修改 include/ueditor/php/Uploader.class.php 最后边的那个function,让上传的图片,按日期文件夹保存:

按个人需要,上图187行,可以删除。先判断存放路径最后是否有斜杠,有的话,就删除,因为后边加上了日期用斜杠分割,如: ../../../upload/images/Y/m/d,所以,不要让多余斜杠存在!
最后,修改 include/ueditor/php/imageUp.php 最后一行,让程序返回给编辑器的图片路径正确:
echo "{'url':'" . str_replace('../','',$info[ "url" ]) . "','title':'" . $title . "','original':'" . $info["originalName"] . "','state':'" . $info["state"] . "'}";//去掉路径里的 ../


















老大啊 现在都1.3了 更新下啊