DedeCMS列表实现"隔行换色"的正确修改方法:我们知道,隔行换色肯定要涉及到CSS代码的修改,本片教程教你给列表添加隔行换色的效果.文章列表隔行换色可以让显示的两条内容有所区别,而且比较美观,很多网站在列表页里都采用了隔行换色的显示方法:
|
{dede:list pagesize='50'}
|
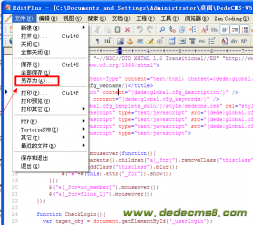
上例中,每隔5行,会加一个<hr />,也可以写成其他的效果,比如<div class='dedecms8'></div>,然后在css对class='dedecms8'进行控制显示效果。
| [field:global name=autoindex runphp="yes"] if(@me%5==0)@me="<div class='dedecms8'></div>"; else @me=""; [/field:global] |



![DedeCMS首页调用栏目文章和分类信息的标签[图文教程]](/uploads/allimg/1305/1_0531212524V33.jpg)