<p>第二个分类的<p>
<?php $this->assign(’cat_goods’,$this->_var['cat_goods_3']); ?><?php $this->assign(’goods_cat’,$this->_var['goods_cat_3']); ?><?php echo $this->fetch(’library/cat_goods.lbi’); ?>
复制代码
这里要注意了, 红色的 1代表你要显示分类的分类的ID, 将它改为你需要的 刚才添加的ID就可以了
红色的 3代表你要显示分类的分类的ID, 将它改为你需要的 刚才添加的ID就可以了
好了,保存,前台刷新看看啊,呵呵.是不是我们要的分类就出来了,
看样子改起来很简单哦,不过每次都是这样要操作两个模板才能改还是有些麻烦,呵呵,等到高手进阶的时候再来讲怎么做。
仔细一看还是有点不好的地方哦,就是样子不好看啊,对不对?是默认模板的样子,没有关系啦,我们打开 librasy目录中的cat_goods.lbi文件修改就可以了。修改要注意的地方上门讲过了,不过这里还是要再说明一些小问题
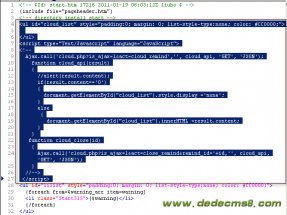
cat_goods.lbi的代码如下:
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″>
<div class=”title-div”><img src=”../images/green_arrow.gif” width=”37″ height=”37″ alt=”" border=”0″ style=”vertical-align:middle” /><a href=”{$goods_cat.url}”>{$goods_cat.name|escape:html}</a></div>
<div class=”content-div”>
<!–{foreach from=$cat_goods item=goods}–>
<table border=”0″ cellpadding=”3″ cellspacing=”1″ class=”goods-table” style=”float: left”>
<tr>
<td align=”center”><a href=”{$goods.url}”><img src=”{$goods.thumb}” border=”0″ alt=”{$goods.name|escape:html}” class=”thumb” /></a></td>
</tr>
<tr>
<td><a href=”{$goods.url}” title=”{$goods.name|escape:html}”>{$goods.short_name|escape:html}</a><br />
<!– {if $goods.promote_price neq “”} –>
{$lang.promote_price}<span class=”goods-price”>{$goods.promote_price}</span>
<!– {else}–>
{$lang.shop_price}<span class=”goods-price”>{$goods.shop_price}</span>
<!–{/if}–>
</td>
</tr>
</table>
<!–{/foreach}–>
<br style=”clear:both”/>
</div>
复制代码
标签两边的 <!– 和 –> 符号,删除掉也没有关系。
常见问题解答:
1. 怎么让首页显示的每行3个商品能够按照普通屏或者宽屏,自动的缩放。
答:把表格宽度设置为百分比,或者在Css中设置为百分比就好了。
2. 又或者改成每行固定4个显示 ?
答:到网站后台 -> 模板管理 -> 设置模板
3 .首页图片大小是多少?图片点击放大后为什么失真这么厉害?怎么让图片自动调节大小?
答:有两种方法哦,第一种就是到网站后台,重新设置缩略图的大小,然后再批量重新生成缩略图
第二中方法就是把图片显示的高和宽都去掉(即:把width=***,height=***删除掉),它就显示原始的大小了.