五、善用循环子栏目数据标签
这个是值得推荐的。像下面的效果图,在以前是需要一个个自己定义,但有了这个标签,我们只需要一个标签调用就可以搞定,而且以后增加、删除子栏目都不需要再手动去改
标签调用: [listsonclass]'selfinfo',显示条数,标题截取数,是否显示栏目名,操作类型,模板ID,只显示有标题图片[/listsonclass]
页面模板内容:
<div class="c1">
<div class="pad-all">
<div class="title2">【[!--the.classname--]
】</div>
</div>
<ul>
[!--empirenews.listtemp--]<!--list.var1-->[!--empirenews.listtemp--]
</ul>
<div class="more"><a href="[!--the.classurl--]">更多>></a></div>
</div>
列表内容模板
(list.var)
<li><a href="[!--titleurl--]" title="[!--oldtitle--]">[!--title--]</a> <span class="date">([!--newstime--])</span></li>
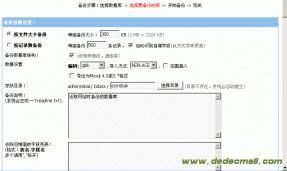
上传以下图片:

"自动化"其实就是'selfinfo'和循环标签,以及带模板的导航标签这三个.....好好利用,可以做出你想要的各种效果,比如现在的站点地图不怎么亲,你就可以结合导航标签来做....开拓你的想像.帝国,一切皆有可能
下面说的就是一些常见问题和网页优化的技巧(个人观点,仅供参考)
六、图片在左,标题和简介在右的类似混排效果
经常有人问帝国怎么实现类似的效果,WC每次都只回答用万能标签...........好人做到底,弄个出来吧
标签调用: [ecmsinfo]栏目ID/专题ID,显示条数,标题截取数,是否显示栏目名,操作类型,模板ID,1[/ecmsinfo]
页面模板内容
[!--empirenews.listtemp--]<!--list.var1-->[!--empirenews.listtemp--]
列表内容模板
(list.var)
<table cellspacing="0" cellpadding="0" width="290" border="0">
<tbody>
<tr>
<td width="140" rowspan="2" align="center" heiht="100"><div><a href="[!--titleurl--]"><img src="[!--titlepic--]" art="[!--oldtitle--]" width="130" height="92" /></a></div></td>
<td width="210"><a href="[!--titleurl--]">[!--title--]</a></td>
</tr>
<tr>
<td><a href="[!--titleurl--]">[!--smalltext--]</a></td>
</tr>
</tbody>
</table>
上传以下图片:

现在DIV+CSS比较流行,说一下用li来做文字标题列表.你不一定非要去用DIV构造网页,因为不是每个人都对这个熟悉,但你不应该放弃用li来做列表........代码会省很多,也很容易控制
标签调用: <ul>[ecmsinfo]栏目ID/专题ID,显示条数,标题截取数,是否显示栏目名,操作类型,模板ID,0[/ecmsinfo]</ul>
样式
ul {
padding: 0;
margin: 0;
}
li {
padding: 0px;
margin: 0px;
list-style: none;
background: url(icon_li4.gif) no-repeat left center;/*用背景图定义前面的小图标 */
}
ul不放在磁面模板里,主要是为了方便控制不同的显示效果,某部分不同,只需要指定个ID或者class就可以了.这里以带时间的无序列表为例
页面模板内容
[!--empirenews.listtemp--]<!--list.var1-->[!--empirenews.listtemp--]
列表内容模板
(list.var)
<li><a href="[!--titleurl--]" title="[!--oldtitle--]">[!--title--]</a> <span class="date">([!--newstime--])</span></li>
如果是需要时间是放在右侧对齐的,则改为
<span class="date">([!--newstime--])</span><li><a href="[!--titleurl--]" title="[!--oldtitle--]">[!--title--]</a></li>
定义一个样式
.date {
float: right;
}
七、一行二列的比较简单的实现方法(CSS控制)
模板标签和上面说的一样
下面是调用的代码
<table width="100%" border="0" cellspacing="4" cellpadding="0">
<tr>
<td width="27%" align="center"><div class="mar-t_s"> <a href="http://hongxiu.msn.com.cn/a/a/01293/1292849.shtml"><img src="images/03.jpg" width="135" height="90" /></a>
<div><a href="http://hongxiu.msn.com.cn/a/a/01293/1292849.shtml">花花生活圈</a& amp; gt;</div>
</div></td>
<td><ul class="li_float">[ecmsinfo]栏目ID/专题ID,显示条数,标题截取数,是否显示栏目名,操作类型,模板 ID,0[/ecmsinfo]</ul></td>
</tr>
</table>
ul {
padding: 0;
margin: 0;
}
.li_float li {
width: 49%;
padding: 0px;
margin: 0px;
float: left;
list-style: none;
background: url(icon_li4.gif) no-repeat left center;/*用背景图定义前面的小图标 */
}
上面最后说的那个效果如图所示
上传以下图片: