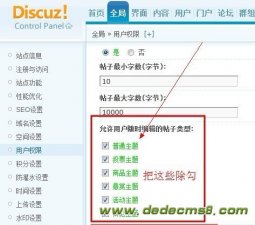
按照官方教程安装; 设置的时候关闭首页显示登陆
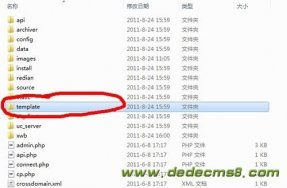
然后 修改:\source\plugin\qqconnect\template\module.htm 查找:5-11行:
替换为:<!--{block return}-->
<div class="fastlg_fm y" style="margin-right: 10px; padding-right: 10px">
<p><a href="$_G[connect][login_url]&statfrom=login_simple"><img src="{IMGDIR}/qq_login.gif" class="vm" alt="{lang qqconnect:connect_header_login}" /></a></p>
<p class="hm xg1" style="padding-top: 2px;">{lang qqconnect:connect_header_login_tip}</p>
</div>
<!--{/block}-->
<!--{eval return $return;}-->
最后!如果退出登陆观看效果! 请一定更新缓存!刷新
- <!--{block return}-->
- <div class="fastlg_fm y" style="margin-right: 10px; padding-right: 10px">
- <p><a href="$_G[connect][login_url]&statfrom=login_simple"><img src="{IMGDIR}/qq_login.gif" class="vm" alt="{lang qqconnect:connect_header_login}" /></a></p>
- <p class="hm xg1" style="padding-top: 5px;"><a href="xwb.php?m=xwbAuth.login"><img src="/xwb/images/bgimg/sina_login_btn.png" /></a></p>
- </div>
- <!--{/block}-->
- <!--{eval return $return;}-->
其中:padding-top: 5px 是QQ与新浪的图标间隔; ————大家记得收藏 备用!